Hầu hết các lập trình viên và công ty lập trình đều sử dụng Dreamweaver như là một Trình Biên tập CSS cho Chỉnh sửa CSS, nhưng có một số trình chỉnh sửa CSS có chất lượng nhẹ nhất miễn phí. Ở đây chúng tôi đã thu thập Trình soạn thảo CSS hay nhất để làm cho tác phẩm của bạn trở nên đơn giản, hãy xem 8 Trình Biên tập Tóm tắt CSS hay nhất dành cho Nhà thiết kế Web
8 Trình Biên tập Tóm tắt CSS hay nhất dành cho Nhà thiết kế Web
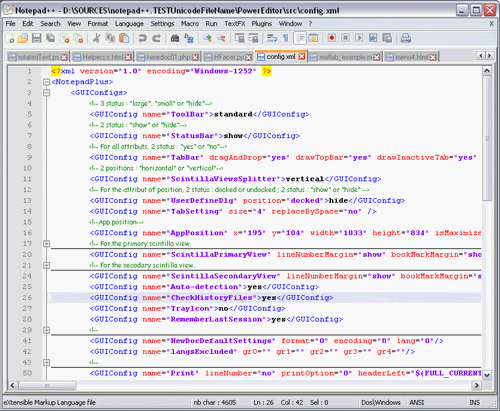
1. Notepad ++

Notepad + + là một trình biên tập CSS miễn phí và tốt nhất hỗ trợ một số ngôn ngữ lập trình trong môi trường Windows. Nó cũng là một thay thế nhẹ của Notepad. Các ngôn ngữ được hỗ trợ bởi Notepad ++ là: C, C ++, Java, C #, XML, HTML, PHP, Javascript, tệp tin RC, makefile, nfo, doxygen, tệp ini, tệp hàng loạt, ASP, VB / VBS, SQL, Objective- CSS, Pascal, Perl, Python, Lua, Unix Shell Script, Fortran, NSIS và tập lệnh hành động Flash. Các tính năng chính của Notepad + là: Cú pháp đánh dấu và Cú pháp gấp, Hệ thống Định nghĩa Ngôn ngữ của Người dùng, Tìm kiếm Biểu thức Thông thường, WYSIWYG (Nếu bạn có máy in màu, in mã nguồn của bạn bằng màu sắc), Hỗ trợ Unicode, Hỗ trợ kéo và thả toàn, Brace và Hướng dẫn thụt sáng Làm nổi bật, 2 chỉnh sửa và đồng bộ hoá cùng một tài liệu, Hệ thống xác định ngôn ngữ người dùng.
2. PSPad :

PSPad là một trình biên tập CSS miễn phí, sẵn sàng làm việc ngay lập tức mà không yêu cầu tùy biến. Trình biên tập hỗ trợ nhiều loại tập tin và ngôn ngữ, với cú pháp tô sáng. Có macro, tệp clip và các mẫu để tự động hóa các tác vụ lặp lại. Tích hợp HEX Editor, hỗ trợ dự án, khách hàng FTP, ghi macro, tìm kiếm / thay thế tệp, trình diễn mã, chuyển đổi trang mã … đây chỉ là một số tính năng mà PSPad cung cấp.
3. CSS đơn giản :
CSS đơn giản là một trình chỉnh sửa CSS miễn phí cho phép bạn dễ dàng tạo Cascading Style Sheets từ đầu, và / hoặc sửa đổi những cái hiện có, sử dụng một giao diện điểm và bấm quen thuộc. Hỗ trợ hệ điều hành Mac, Windows và Linux.
4. TS Webeditor :

TS Webeditor là trình chỉnh sửa CSS miễn phí khác, cũng chỉnh sửa HTML, PHP, Perl, JavaScript, CSS và nhiều ngôn ngữ khác. Nó hiển thị mã nguồn được tô màu (đánh dấu cú pháp), gợi ý mã cho các hàm, hoàn thành mã (PHP, JavaScript, ASP, HTML), trình duyệt mã, trình gỡ rối PHP và xác nhận cú pháp, trợ giúp, trình hướng dẫn CSS, trình biên tập thẻ HTML, xác nhận cú pháp HTML, và một dễ sử dụng SQL Designer.
5. Trình biên tập CSS Stylesheet :
Biểu định kiểu CSS là một trình biên tập css miễn phí cung cấp một phương pháp dễ dàng để tạo và sửa đổi bảng định kiểu CSS để sử dụng với các tài liệu HTML của bạn mà không cần phải biết cú pháp của CSS. Nó cung cấp các lĩnh vực trực quan cho tất cả các thuộc tính CSS bạn có thể sẽ cần.
6. Ốc sên :
Eledicss là một trình biên tập CSS2 miễn phí (GPL được cấp phép) được cài đặt dưới dạng một tập lệnh PHP phía máy chủ. Nó cho phép chỉnh sửa các tập tin CSS sử dụng một trình duyệt web.
7. CSSED :
CSSED là một trình biên tập CSS miễn phí có tính năng đánh dấu cú pháp, xác nhận cú pháp, giao diện dựa trên máy tính xách tay MDI, các thuộc tính CSS nhanh và chèn giá trị, tự động hoàn thành và chèn các giá trị phức tạp của CSS.
8. Biên tập CSS JustStyle :

JustStyle là một trình Biên tập CSS miễn phí có đầy đủ tính năng, nhưng vẫn dễ sử dụng, phần mềm cho quản trị web. Đây là một môi trường phát triển theo phong cách chuyên biệt, có tất cả mọi thứ cần thiết để phát triển và triển khai các tờ kiểu dáng thác.