Kích thước Website chuẩn SEO là một tiêu chí quan trọng trong việc đánh giá thứ hạng của Website từ Google. Nó ảnh hưởng rất nhiều đến việc mang lại những trải nghiệm tuyệt vời cho người dùng. Graphic Alerts sẽ giải đáp để bạn hiểu được vì sao cần thiết kế kích thước trang chuẩn SEO. Đồng thời cũng tổng hợp một số kích thước Website chuẩn SEO để các bạn tham khảo. Hãy cùng theo dõi và bỏ túi cho mình những thông tin hữu ích nhé!
Vai trò của quan trọng của kích thước Website đến SEO
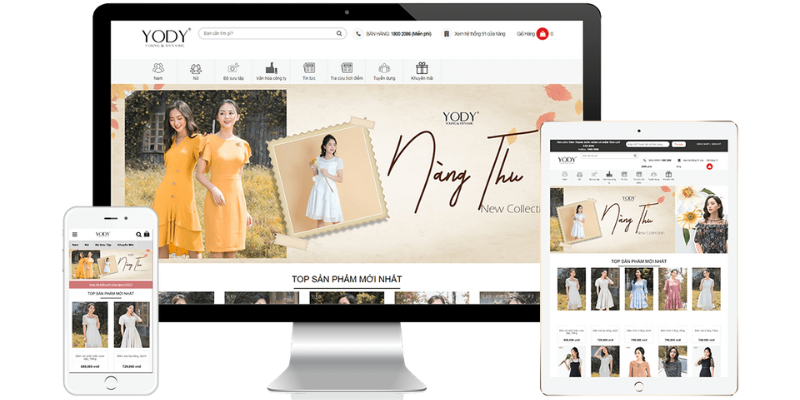
 Hiện nay, khách hàng thường tìm kiếm thông tin doanh nghiệp, nhà cung cấp thông qua internet. Chỉ với những mô tả cơ bản, Google đã đưa bạn đến với website chính của đơn vị đó. Thông qua những trải nghiệm trên Website, khách hàng có thể đánh giá về sự chuyên nghiệp của công ty.
Hiện nay, khách hàng thường tìm kiếm thông tin doanh nghiệp, nhà cung cấp thông qua internet. Chỉ với những mô tả cơ bản, Google đã đưa bạn đến với website chính của đơn vị đó. Thông qua những trải nghiệm trên Website, khách hàng có thể đánh giá về sự chuyên nghiệp của công ty.
Kích thước trang chính là một yếu tố quan trọng quyết định giao diện hiển thị Website của bạn. Từ đó, nó sẽ ảnh hưởng rất lớn tới việc tối ưu trải nghiệm của người dùng. Những lợi ích khi thiết kế kích thước đạt chuẩn có thể kể đến như:
- Kích thước trang chuẩn SEO sẽ giúp thu hút người dùng dễ dàng. Bởi sự tương thích trên mọi giao diện từ điện thoại, máy tính, laptop.
- Kích thước Website là một tiêu chí thuộc bộ 200 chỉ số xếp hạng từ phía Google. Trang web sẽ nhận được đánh giá cao nếu như thiết kế kích thước size ảnh chuẩn. Một thứ hạng cao sẽ giúp khách hàng dễ dàng tìm thấy thông tin doanh nghiệp trên internet.
- Một giao diện đẹp, bắt mắt sẽ giúp khách hàng quay trở lại, từ đó giúp gia tăng doanh số cho doanh nghiệp.
=> Xem thêm: Top 10 giao diện Website sáng tạo, độc đáo nhất năm 2023
Tổng hợp các loại kích thước website chuẩn SEO phổ biến hiện nay
 Website có kích thước đạt chuẩn SEO sẽ thể hiện sự chuyên nghiệp và chỉnh chu của chủ nhân Website đó. Cùng điểm qua những kích thước website chuẩn SEO phổ biến hiện nay:
Website có kích thước đạt chuẩn SEO sẽ thể hiện sự chuyên nghiệp và chỉnh chu của chủ nhân Website đó. Cùng điểm qua những kích thước website chuẩn SEO phổ biến hiện nay:
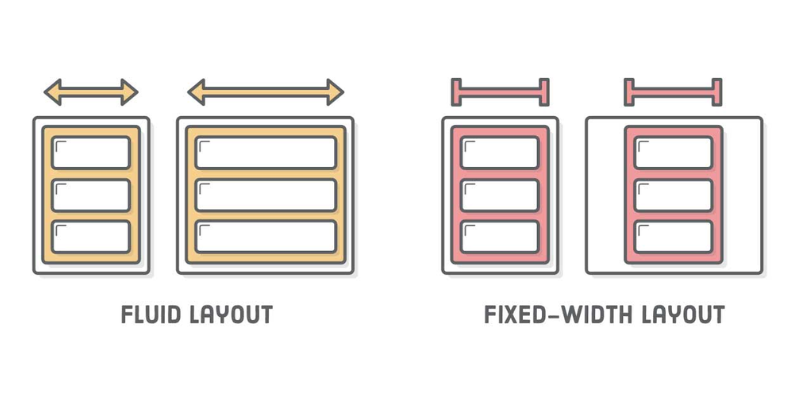
Kích thước cố định (Fixed Layout)
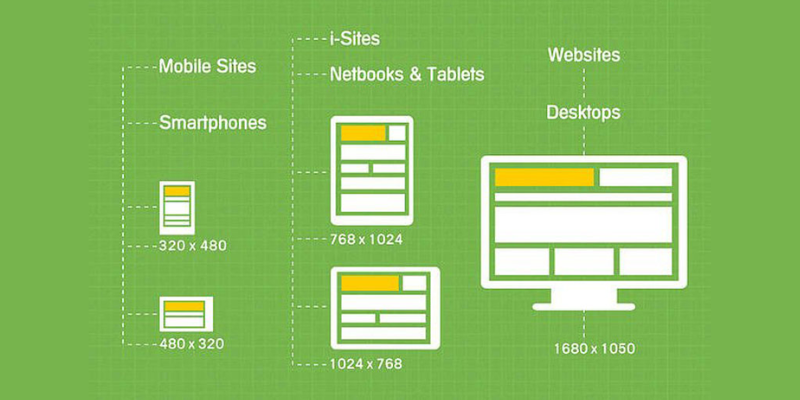
Kích thước cố định là kích thước được thiết kế theo chiều rộng của Website. Dù bạn sử dụng thiết bị đo có độ phân giải nào đi nữa thì chiều rộng này cũng sẽ không thay đổi. Những thông số phổ biến được sử dụng trong kích thước cố định gồm 800px, 960px, 1000px hay 1260px.
Thông thường có Designer thường lựa chọn kích thước 960px khi thiết kế Website. Bởi kích thước này dễ dàng tương thích với máy tính có độ phân giải cao (1024 hay 1280). Và đặc biệt là sẽ khắc phục được tình trạng thiếu hụt bên hông gặp phải ở kích thước 800px.
Đảm bảo tính nhất quán đối với mọi độ phân giải là một trong những đặc điểm nổi bật của kích thước cố định. Designer dễ dàng theo dõi và có thể kiểm soát kết quả đó trên màn hình hiển thị với user. Vì vậy mà nhiều Designer ưa chuộng sử dụng kích thước cố định thay vì kích thước lưu động.
Một số những ưu điểm khi sử dụng kích thước cố định thiết kế Website chuẩn:
- Dễ dàng triển khai và thiết kế Website bởi Designer có thể kiểm soát kích thước của mình.
- Kích thước cố định hỗ trợ tương thích trên mọi trình duyệt web và độ phân giải màn hình.
- Cách bố trí giúp hiển thị nội dung thông tin khoa học, rõ ràng. Từ đó, giúp có thể đọc dễ dàng ngay cả khi máy có độ phân giải là 800 x 600.
Kích thước lưu động (Fluid Layout)
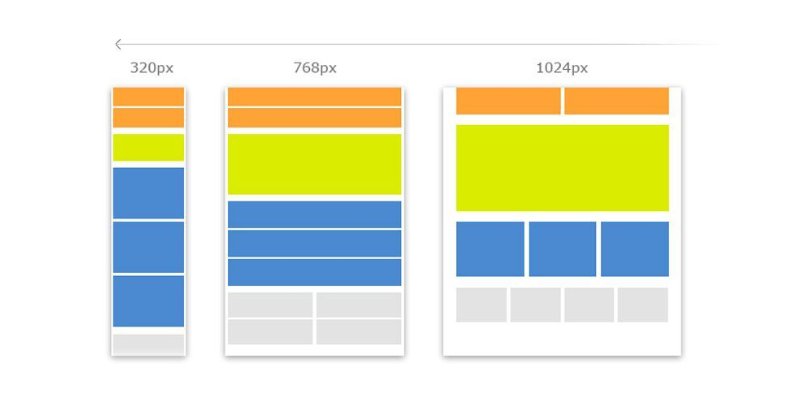
Khi dùng kích thước di động, các thành phần trong Website sẽ có chiều rộng theo đổi theo tỷ lệ %. Đặc điểm này giúp cho Website có giãn theo độ phân giải của màn hình. Nhờ vậy, Website có thể linh hoạt hiển thị trên nhiều thiết bị khác nhau với đa dạng kích thước.
Một số những ưu điểm khi sử dụng kích thước lưu động thiết kế Website chuẩn:
- Loại kích thước Website này khá thân thiện với người dùng, có thể điều chỉnh độ phân giải dễ dàng.
- Không xuất hiện các khoảng trống khi thay đổi trình và độ phân giải khác nhau. Điều này giúp tạo nên sự cân bằng tối đa cho Website.
- Nhiều trường hợp kích thước lưu động giúp khắc phục tình trạng thanh cuộn ngang có độ phân giải thấp. Từ đó, mang đến cho người dùng cảm giác thoải mái mỗi khi sử dụng.
Một số kích thước khác cần lưu ý
 Bên cạnh hai loại kích thước trên, bạn cũng cần lưu ý một số kích thước khác khi thiết kế Website:
Bên cạnh hai loại kích thước trên, bạn cũng cần lưu ý một số kích thước khác khi thiết kế Website:
- Kích thước hình ảnh Slider ở trang chủ: Tỷ lệ vàng là 1360 x 540 px.
- Kích thước hình ảnh trong bài viết: Hình ảnh minh họa hiển thị bên ngoài thường là 300 x 188 px. Còn phần hình ảnh bên trong bài viết là 600 x 375 px.
- Kích thước hình ảnh trong sản phẩm: Kích thước minh họa sản phẩm nên là 300 x 400 px. Còn phần hình ảnh chi tiết nên có kích thước 600×800 pix.
- Kích thước chia sẻ Website lên facebook: Ảnh đại diện nên là 1200 x 630 px hoặc tối thiểu đạt mức 600 x 315 px. Điều này sẽ giúp khách hàng trên facebook dễ dàng tương tác với Website của doanh nghiệp.
Các đơn vị trong kích thước Website
 Dưới đây là tổng hợp những đơn vị được sử dụng phổ biến trong thiết kế kích thước Website chuẩn SEO mà các designer cần nắm rõ:
Dưới đây là tổng hợp những đơn vị được sử dụng phổ biến trong thiết kế kích thước Website chuẩn SEO mà các designer cần nắm rõ:
Pt, pc, cm, mm, in
Những kích thước pt, pc, cm, mm hay in được xem là các kích thước chuẩn và tuyệt đối. Đặc điểm của các kích thước này là không thay đổi cho dù Website hiển thị trên máy tính, điện thoại hay tablet,…Chẳng hạn, nếu font được sử dụng trên Website là Time New Roman 12pt thì mọi thiết bị đều sẽ hiển thị đúng thông số đó.
Px (pixel)
Px là viết tắt của pixel, là đơn vị tính cho một điểm trên màn hình. Thông thường sẽ có rất nhiều điểm nhỏ trên màn hình. Một ví dụ để bạn dễ hình dung. Nếu như màn hình có độ phân giải với thông số 1920 x 1080 pixel thì sẽ có tổng cộng 2.073.600 pixel. Số lượng điểm nhỏ này sẽ chia đều cho 1920 cột và 1080 hàng.
Đơn vị %, em, rem
% là đơn vị sử dụng trong kích thước lưu động. Nếu như một hình ảnh được gán cho chiều rộng là 60% thì có độ rộng đúng bằng 60% màn hình điện thoại hoặc máy tính. “Em” là đơn vị dùng cho font chữ còn “rem” được sử dụng cho font-size của html.
Những cách tối ưu kích thước Website
Việc tối ưu kích thước Website chuẩn SEO là việc cần chú trọng khi thiết kế. Bởi chúng ảnh hưởng nhiều đến trải nghiệm người dùng và giúp thực hiện SEO tổng thể website tốt hơn. Dưới đây là một số cách tối ưu kích thước Website được chúng tôi tổng hợp:
Tối ưu hình ảnh

- Giảm dung lượng file ảnh: Điều chỉnh dung lượng ảnh nên nằm trong khoảng 70KB – 150KB trước khi đăng tải lên Website. Điều này sẽ đảm bảo tốc độ tải trang luôn đạt hiệu quả tốt nhất. Một số công cụ để giảm dung lượng file ảnh dễ dàng đó là ShortPixel.com và TinyPNG.com.
- Sử dụng định dạng ảnh hợp lý: Đối với những hình ảnh trong các bài viết về mô tả tin tức thì tốt nhất nên định dạng đuôi JPG. Còn những trang sản phẩm bán hàng, hình ảnh cần phải rõ rét, chất lượng thì bạn có thể sử dụng định dạng PNG.
- Số lượng ảnh cần thiết cho bài viết: Trường hợp sử dụng quá nhiều hình ảnh trong bài viết có thể làm chậm tốc độ load web. Nó có thể làm gián đoạn việc truyền thông thông tin và giá trị cốt lõi của bài viết. Để tăng tốc độ tải trang web, bên cạnh việc sử dụng vừa đủ số lượng ảnh cần thiết cho bài viết, bạn còn cần chọn mua hosting chất lượng và tốc độ cao tại những nhà cung cấp dịch vụ hosting uy tín trên thị trường cho website của mình. Bạn có thể tham khảo Mona Cloud, đơn vị này cung cấp các gói hosting chuyên nghiệp phù hợp với mọi nhu cầu từ cá nhân đến doanh nghiệp lớn. Mona Cloud sử dụng công nghệ tiên tiến và máy chủ mạnh mẽ để đảm bảo website của bạn luôn hoạt động ổn định và tốc độ truy cập nhanh nhất có thể.
Giảm thiểu HTML và CSS
Những khoảng cách không cần thiết sẽ làm tăng kích thước Website một cách đáng kể. Điều này sẽ làm cho Website tương thích không tốt trên các trình duyệt Website khác nhau. Bạn nên sử dụng một số công cụ để giảm thiểu HTML và CSS như:
- Trình thu nhỏ JavaScript.
- WP Super Minify.
- Plugin tự động tối ưu hóa WordPress.
Sử dụng các phông chữ phổ biến, an toàn cho Website
 Arial, Verdana hoặc Helvetica là những phông chữ thân thiện, tương thích với nhiều nền tảng, nhiều trình duyệt. Hạn chế sử dụng phông chữ bổ sung từ một bên thứ 3 vì bạn sẽ mất thời gian tải xuống và khiến Website trở nên nặng hơn.
Arial, Verdana hoặc Helvetica là những phông chữ thân thiện, tương thích với nhiều nền tảng, nhiều trình duyệt. Hạn chế sử dụng phông chữ bổ sung từ một bên thứ 3 vì bạn sẽ mất thời gian tải xuống và khiến Website trở nên nặng hơn.
Tránh Bloat Plugin
Nếu không thực sự cần thiết thì bạn không nên thêm Plugin cho trang Website.
Bài viết trên, chúng tôi đã tổng hợp lại những thông tin cần thiết về kích thước của một Website. Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về kích thước Website chuẩn SEO là như thế nào. Cũng như những ảnh hưởng của nó đến trải nghiệm người dùng. Hãy liên hệ với chúng tôi để được tư vấn về thiết kế Website và các thủ thuật SEO nếu có nhu cầu nhé!
Có thể bạn quan tâm: